rbenv install 3.2.1でerror: failed to download
対応方法
libyaml をインストールして対応
エラー詳細
$ rbenv install 3.2.1
perl: warning: Setting locale failed.
perl: warning: Please check that your locale settings:
LANGUAGE = (unset),
LC_ALL = (unset),
LANG = "C.UTF-8"
are supported and installed on your system.
perl: warning: Falling back to the standard locale ("C").
To follow progress, use 'tail -f /tmp/ruby-build.20230322233650.8459.log' or pass --verbose
Downloading ruby-3.2.1.tar.gz...
-> https://cache.ruby-lang.org/pub/ruby/3.2/ruby-3.2.1.tar.gz
error: failed to download ruby-3.2.1.tar.gz
BUILD FAILED (Ubuntu 20.04 using ruby-build 20230309)
対応
$ brew install libyaml
...
$ rbenv install 3.2.1
perl: warning: Setting locale failed.
perl: warning: Please check that your locale settings:
LANGUAGE = (unset),
LC_ALL = (unset),
LANG = "C.UTF-8"
are supported and installed on your system.
perl: warning: Falling back to the standard locale ("C").
To follow progress, use 'tail -f /tmp/ruby-build.20230322233811.10223.log' or pass --verbose
Downloading ruby-3.2.1.tar.gz...
-> https://cache.ruby-lang.org/pub/ruby/3.2/ruby-3.2.1.tar.gz
Installing ruby-3.2.1...
成功しました。
rails newのオプション
オプションに困るのでメモ
rails 7.0.4.3
$ rails -v
Rails 7.0.4.3
$ rails new -h
Usage:
rails new APP_PATH [options]
Options:
[--skip-namespace], [--no-skip-namespace] # Skip namespace (affects only isolated engines)
[--skip-collision-check], [--no-skip-collision-check] # Skip collision check
-r, [--ruby=PATH] # Path to the Ruby binary of your choice
# Default: /home/akinov/.rbenv/versions/3.0.2/bin/ruby
-m, [--template=TEMPLATE] # Path to some application template (can be a filesystem path or URL)
-d, [--database=DATABASE] # Preconfigure for selected database (options: mysql/postgresql/sqlite3/oracle/sqlserver/jdbcmysql/jdbcsqlite3/jdbcpostgresql/jdbc)
# Default: sqlite3
-G, [--skip-git], [--no-skip-git] # Skip .gitignore file
[--skip-keeps], [--no-skip-keeps] # Skip source control .keep files
-M, [--skip-action-mailer], [--no-skip-action-mailer] # Skip Action Mailer files
[--skip-action-mailbox], [--no-skip-action-mailbox] # Skip Action Mailbox gem
[--skip-action-text], [--no-skip-action-text] # Skip Action Text gem
-O, [--skip-active-record], [--no-skip-active-record] # Skip Active Record files
[--skip-active-job], [--no-skip-active-job] # Skip Active Job
[--skip-active-storage], [--no-skip-active-storage] # Skip Active Storage files
-C, [--skip-action-cable], [--no-skip-action-cable] # Skip Action Cable files
-A, [--skip-asset-pipeline], [--no-skip-asset-pipeline] # Indicates when to generate skip asset pipeline
-a, [--asset-pipeline=ASSET_PIPELINE] # Choose your asset pipeline [options: sprockets (default), propshaft]
# Default: sprockets
-J, [--skip-javascript], [--no-skip-javascript] # Skip JavaScript files
[--skip-hotwire], [--no-skip-hotwire] # Skip Hotwire integration
[--skip-jbuilder], [--no-skip-jbuilder] # Skip jbuilder gem
-T, [--skip-test], [--no-skip-test] # Skip test files
[--skip-system-test], [--no-skip-system-test] # Skip system test files
[--skip-bootsnap], [--no-skip-bootsnap] # Skip bootsnap gem
[--dev], [--no-dev] # Set up the application with Gemfile pointing to your Rails checkout
[--edge], [--no-edge] # Set up the application with Gemfile pointing to Rails repository
--master, [--main], [--no-main] # Set up the application with Gemfile pointing to Rails repository main branch
[--rc=RC] # Path to file containing extra configuration options for rails command
[--no-rc], [--no-no-rc] # Skip loading of extra configuration options from .railsrc file
[--api], [--no-api] # Preconfigure smaller stack for API only apps
[--minimal], [--no-minimal] # Preconfigure a minimal rails app
-j, [--javascript=JAVASCRIPT] # Choose JavaScript approach [options: importmap (default), webpack, esbuild, rollup]
# Default: importmap
-c, [--css=CSS] # Choose CSS processor [options: tailwind, bootstrap, bulma, postcss, sass... check https://github.com/rails/cssbundling-rails]
-B, [--skip-bundle], [--no-skip-bundle] # Don't run bundle install
Runtime options:
-f, [--force] # Overwrite files that already exist
-p, [--pretend], [--no-pretend] # Run but do not make any changes
-q, [--quiet], [--no-quiet] # Suppress status output
-s, [--skip], [--no-skip] # Skip files that already exist
Rails options:
-h, [--help], [--no-help] # Show this help message and quit
-v, [--version], [--no-version] # Show Rails version number and quit
Description:
The 'rails new' command creates a new Rails application with a default
directory structure and configuration at the path you specify.
You can specify extra command-line arguments to be used every time
'rails new' runs in the .railsrc configuration file in your home directory,
or in $XDG_CONFIG_HOME/rails/railsrc if XDG_CONFIG_HOME is set.
Note that the arguments specified in the .railsrc file don't affect the
defaults values shown above in this help message.
Example:
rails new ~/Code/Ruby/weblog
This generates a skeletal Rails installation in ~/Code/Ruby/weblog.
BigQueryで日次、月次のマスターデータを作る
rowデータで日や月に歯抜けがある場合、 group by month などやっても連番にならない可能性があります。
そこで日次、月次のマスターデータを作りそこに紐づける方法をまとめます。
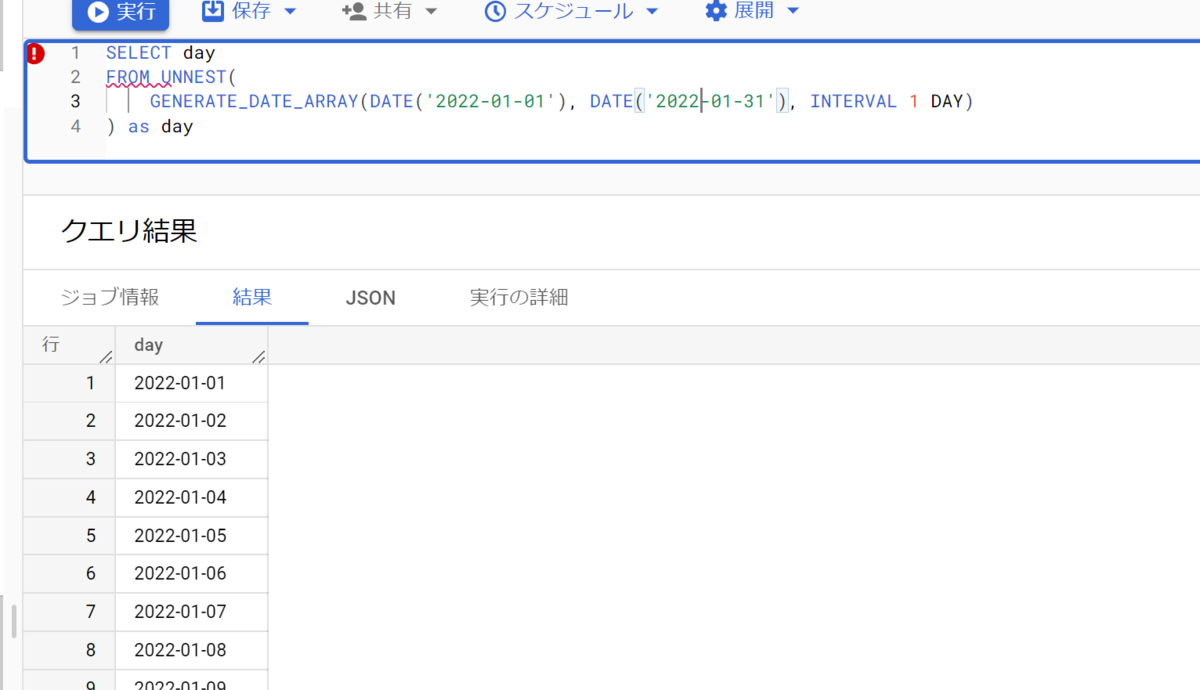
日次のマスターデータを作る
SELECT day FROM UNNEST( GENERATE_DATE_ARRAY(DATE('2022-01-01'), DATE('2022-01-31'), INTERVAL 1 DAY) ) as day

月次のマスターデータを作る
INTERVAL を変えるだけで簡単に作れます。
SELECT month FROM UNNEST( GENERATE_DATE_ARRAY(DATE('2022-01-01'), DATE('2022-01-31'), INTERVAL 1 MONTH) ) as month

スプレッドシートで祝日判定をする
ダッシュボードを作る際に祝日を考慮したかったので検証しました。
完成形のスプレッドシートはこちらです。
答えだけほしい方はこちらから関数をコピペしてください。
祝日データを内閣府CSVからインポートする
祝日のデータは内閣府が公開しているCSVを使います。 以下のサイトに載っています。 www8.cao.go.jp
まずは IMPORTDATA でCSVを読み込む
=IMPORTDATA("https://www8.cao.go.jp/chosei/shukujitsu/syukujitsu.csv")
文字化けしますが日付さえ取得できればいいのでこのままで進めます。

日付に対応した祝日が存在するかチェック
=if(COUNTIF('祝日シート'!$A:$A, {日付のセル})=0, "×", "○")
これで祝日の場合 ○ が付きます。

曜日 or 祝を表示する
=if(COUNTIF('祝日シート'!$A:$A, {日付のセル})=0, TEXT(A2, "ddd"), "祝")
基本的には曜日を表示しますが、祝日の場合 祝 と出力します。

条件付き書式で土日祝に色付けも追加してます。

最後に、完成形のスプレッドシートです。
参照してみてください。