Jiraの記法
よく使うJiraの記法をまとめました。
Markdownもどきのようで覚えづらいけど、タイプ数は少なくて済みそうです。
が、、、普通にMarkdownで書きたいものです。
ChromeExtensionでMarkdown To Jiraみたいなの作ったほうが生産性上がりそうな気がしています。
見出し
h1. 見出し1 h2. 見出し2 h3. 見出し3 h4. 見出し4 h5. 見出し5 h6. 見出し6
Markdownの # が増えていくより分かりやすいかも
リスト
順序なしリスト
- リスト1 - リスト2 or * リスト1 * リスト2
Markdownと同じ
ネストをする場合
* リスト1 ** 子リスト1 ** 子リスト2
インデントを下げるのにスペースを開けるMarkdownよりもタイプ数が少なくて済みそう
順序リスト
# リスト1 # リスト2
Markdown(1.) よりタイプ数は少ないけど少し分かりづらい
リンク
[LinkText:https:https://www.yahoo.co.jp/]
こちらもMarkdownよりタイプ数少なめ
参考
Re:dash スプレッドシートにAPIを使用してQueryデータ取得する方法
Redashで作成したQueryをAPIで取得してスプレッドシートで表示する方法を紹介します。
URLの形式だけを必要な場合は
準備
Re:dashのデモサイトを使い説明します。
アカウント登録、ログインを済ませたら次のステップへ
APIのURLを取得
Queryを開きます。 サンプルは下記URLへアクセスしてください。 http://demo.redash.io/queries/6671#table
クエリの結果が表示されます。
[Queryの結果画面]

Show Source をクリック
実行しているSQLのクエリが表示されます。
[Queryの詳細画面]

... -> Show API Key をクリック
API Key, API URLのモーダルが開きます。
[API Key, API URLのモーダル]

Results in CSV format: の項目をコピー
※ 古いバージョンのRe:dashだとここでAPIしか表示されない場合があります。
その場合は次の項目API用のURLを作成 を参考にAPIキーをコピーし自身でAPI用のURLを作成してください。
API用のURLを作成(APIキーのみしが表示されなかった場合)
Results in CSV format: が表示されなかった場合、API Keyをコピーしてください。
API用のURLは下記フォーマットになります。
http://<Re:dashのURL>/api/queries/<クエリの番号>/results.csv?api_key=<APIキー>
今回のサンプルでは
- <Re:dashのURL> -> demo.redash.io
- <クエリの番号> -> 6671
- <APIキー> -> 4DPIRmfFVMW8vJZaYALcRh3LgTkEZdfiAd9WXVnJ
URLはこのようになります。
http://demo.redash.io/api/queries/6671/results.csv?api_key=4DPIRmfFVMW8vJZaYALcRh3LgTkEZdfiAd9WXVnJ
Googleスプレッドシートで読み込み
データの読み込みには IMPORTDATA を使います。
セルには以下の通り設定します。
=IMPORTDATA("http://demo.redash.io/api/queries/6671/results.csv?api_key=4DPIRmfFVMW8vJZaYALcRh3LgTkEZdfiAd9WXVnJ")
データが読み込まれました。

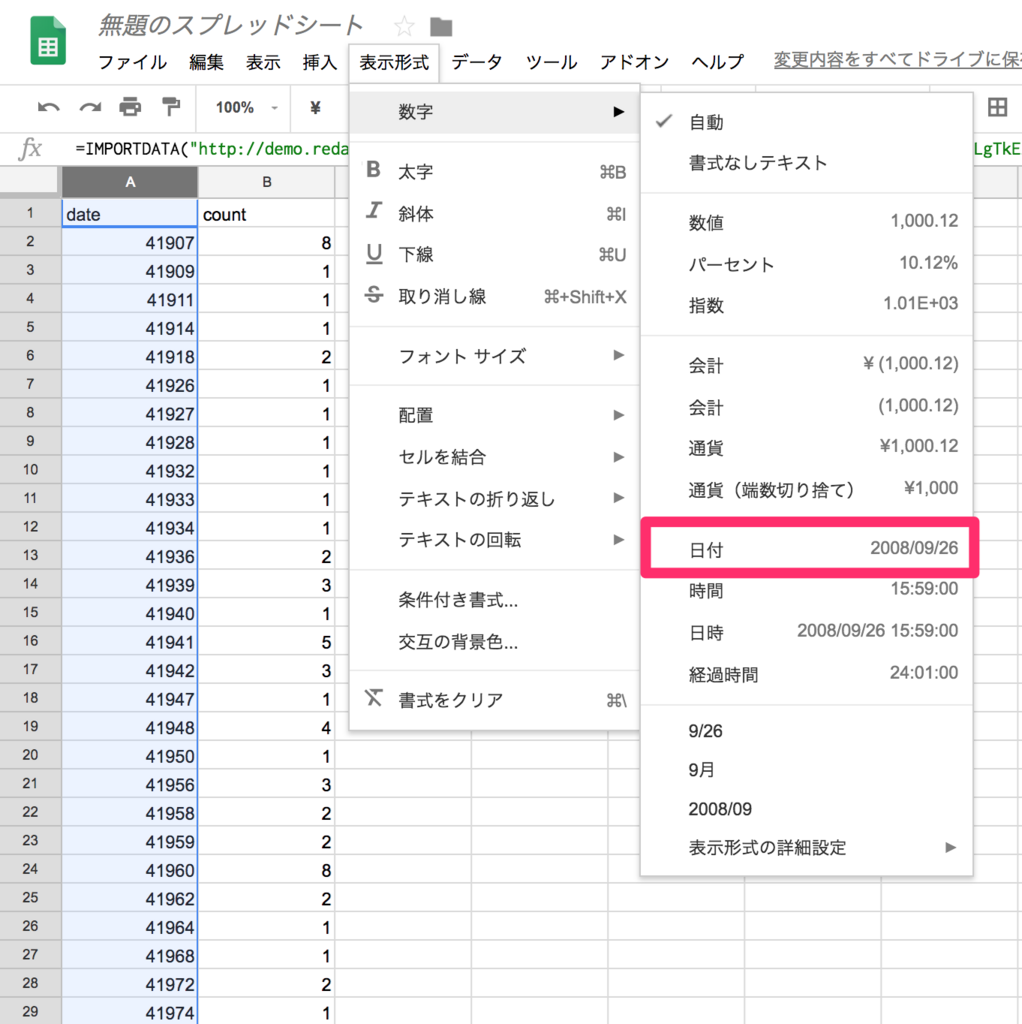
このままでは日付が数値になってしまっているので - A列を選択 - [表示形式] -> [数字] -> [日付]
をして日付に変更しましょう

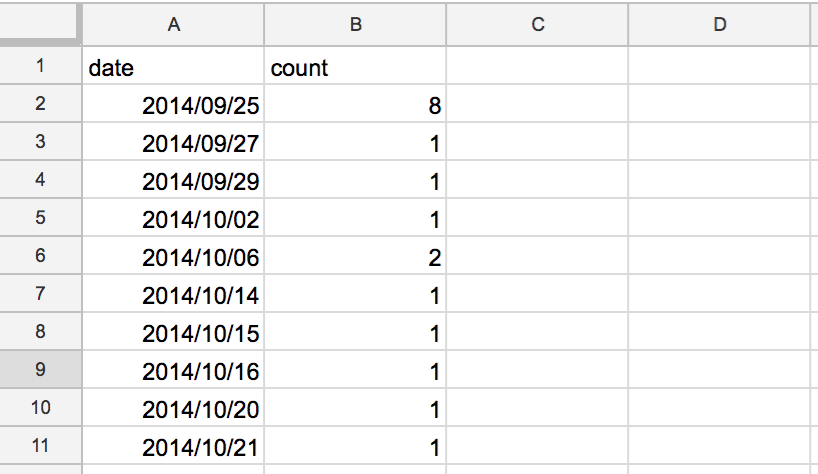
これで無事スプレッドシートでRe:dashのデータが見られるようになりました。

クエリの更新やデータ反映をする方法
Googleスプレッドシートの IMPORTDATA は数時間おきに更新してくれるようですがタイミングを制御することはできません。
すぐにでも変更を反映したい場合は、一度 IMPORTDATA 内のURLを別のものに変えてから戻すなどすると再読込してくれます。
Rubyのmin_byで比較対象にnilがいるとArgumentErrorでコケる
Rubyの簡単なサンプル
arr = [
{ name: "hoge1", age: 10 },
{ name: "hoge2", age: 13 },
{ name: "hoge3", age: 15 },
{ name: "hoge4", age: nil }
]
arr.min_by{ |e| e[:age] }
=> ArgumentError (comparison of NilClass with 10 failed)
ブロックの戻り値に<=>で比較できないものが混じっていると例外ArgumentError min_by (Enumerable) - Rubyリファレンス
とのこと
解決法
nilの扱いによって対応が変わるかと思います
nilを最小値とする場合
nilがあれば取得、無ければmin_byで最小値を取得
arr.find { |e| e[:age].nil? } || arr.min_by { |e| e[:age] }
=> {:name=>"hoge4", :age=>nil}
nilを除外して最小値を取得する場合
rejectでnilを除外してから、min_byで最小値を取得
arr.reject { |e| e[:age].nil? }.min_by { |e| e[:age] }
=> {:name=>"hoge1", :age=>10}
CSS Transform Scaleを使うと画像や文字がちらつく問題
参考ソース
参考ではちらつかないのですが…
ホバーしたら大きくなる仕様
<div class="cf"> <div class="image-container"> <img class="image" src="http://via.placeholder.com/350x150"> </div> <div class="image-container"> <img class="image" src="http://via.placeholder.com/350x150"> </div> <div class="image-container"> <img class="image" src="http://via.placeholder.com/350x150"> </div> </div>
.cf::after { content: ""; display: table; clear: both; width: 100%; } .image-container { float: left; height: 150px; margin: 0 10px; position: relative; width: 350px; } .image { left: 50%; position: absolute; top: 50%; transition-duration: .3s; transform: translate(-50%, -50%); } .image-container:hover .image { transform: translate(-50%, -50%) scale(1.2); }
対応策
1. backface-visibility: hidden を指定
指定する場所は画像を囲っている親要素だと解消する時が多かったです。
画像や文字自体に付けて解消する時もありました。
色々と付けてみるのがいいかと思います。
2. backface-visibility: hidden と overflow: hidden を指定
こちらもなぜか解消できる系 一通り試してみるのが良さそう
その他. 組み方を変えてみる
imgタグを背景にする
imgタグを使わず背景で対応するなど これもダメなときと大丈夫な時があります。
親要素のwidthを調整する
親要素のwidthが%設定だったり小数点以下出ていて端数だと崩れる印象です。
最悪小数点がつかないようなレイアウトに修正することも考えられます。